- Debug 🐞 atom values with ease
- ⏳ Time-travel through your atoms and find bugs faster than before
(recommended jotai
>=2.2.0) - Out-of-the-box 🔌 support for async/suspendible atoms
- Built-in Dark mode 🌗
- ✅ Supports custom
store - ✅ Works with provider-less mode
- ✅ Works with Next.js
- ✅ Supports custom
noncefor CSP - ✅ Hides private atoms with ability to configure (requires Jotai
>=2.0.3) - ✅ Tree-shakable and built for non-production environments
- ✅ Parses all the JavaScript values with JSON Tree view
- ✅ Diff checking with additions and deletion highlights
- Jotai version
>=1.11.0(highly recommended to use2.x.x) - React version
>=17.0.0
(See complete setup guide for UI-based devtools below)
# yarn
yarn add jotai-devtools
# npm
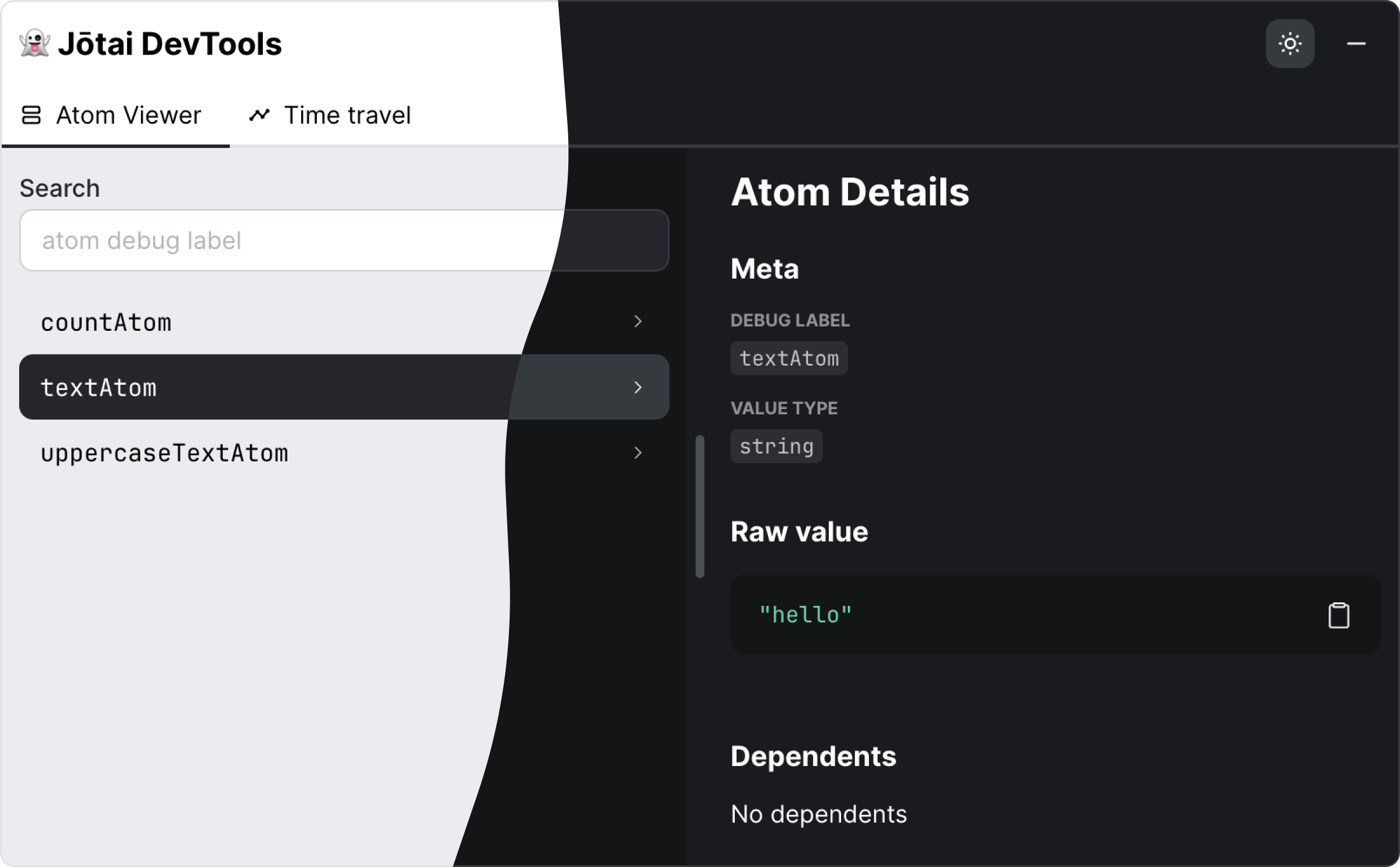
npm install jotai-devtools --saveEnhance your development experience with the UI based Jotai DevTool
Use Jotai babel plugins for optimal debugging experience. Find the complete guide on jotai.org
Eg.
{
"plugins": [
// Enables hot reload for atoms
"jotai/babel/plugin-react-refresh",
// Automatically adds debug labels to the atoms
"jotai/babel/plugin-debug-label"
]
}You may skip this section if you're not using Next.js.
Enable transpilePackages for the UI CSS and components to be transpiled
correctly.
// next.config.ts
const nextConfig = {
// Learn more here - https://nextjs.org/docs/advanced-features/compiler#module-transpilation
// Required for font css to be imported correctly 👇
transpilePackages: ['jotai-devtools'],
};
module.exports = nextConfig;type DevToolsProps = {
// Defaults to false
isInitialOpen?: boolean;
// pass a custom store
store?: Store;
// Defaults to light
theme?: 'dark' | 'light';
// Defaults to 'bottom-left'
position?: 'top-right' | 'top-left' | 'bottom-right' | 'bottom-left';
// Custom nonce to allowlist jotai-devtools specific inline styles via CSP
nonce?: string;
// We recommend keeping these options static. i.e. set it only once. Avoid connecting it to re-renderable state
options?: {
// Private atoms are used internally in atoms like `atomWithStorage` or `atomWithLocation`, etc. to manage state.
// Defaults to `false`
shouldShowPrivateAtoms?: boolean;
// Expands the JSON tree view on initial render on Atom Viewer tab, Timeline tab, etc.
// Defaults to `false`
shouldExpandJsonTreeViewInitially?: boolean;
// The interval (in milliseconds) between each step of the time travel playback.
// Defaults to `750ms`
timeTravelPlaybackInterval?: number;
// The maximum number of snapshots to keep in the history.
// The higher the number the more memory it will consume.
// Defaults to `Infinity`. Recommended: `~30`
snapshotHistoryLimit?: number;
};
};import { DevTools } from 'jotai-devtools';
// Note that this may get included in your production builds. Please import it conditionally if you want to avoid that
import 'jotai-devtools/styles.css';
const App = () => {
return (
<>
<DevTools />
{/* your app */}
</>
);
};import { createStore } from 'jotai';
import { DevTools } from 'jotai-devtools';
// Note that this may get included in your production builds. Please import it conditionally if you want to avoid that
import 'jotai-devtools/styles.css';
const customStore = createStore();
const App = () => {
return (
<Provider store={customStore}>
<DevTools store={customStore} />
{/* your app */}
</Provider>
);
};Detailed documentation is available on https://jotai.org/docs/api/devtools
import {
useAtomsSnapshot,
useGotoAtomsSnapshot,
useAtomsDebugValue,
// Redux devtool hooks
useAtomDevtools,
useAtomsDevtools,
} from 'jotai-devtools';With the latest release, Jotai DevTools no longer depends on @emotion/react
and is replaced it with native CSS.
-
Remove
@emotion/reactfrom your dependencies# yarn yarn remove @emotion/react # npm npm uninstall @emotion/react
-
Replace
@emotion/reactwithjotai-devtools/styles.cssin your code
Note that this css file may get included in your production builds please import it conditionally if you want to avoid that.
import { DevTools } from 'jotai-devtools';
+ import 'jotai-devtools/styles.css';Find the official migration guide on jotai.org
-
Install this package
# npm npm install jotai-devtools --save # yarn yarn add jotai-devtools
-
Update imports from
jotai/react/devtoolstojotai-devtoolsimport { useAtomsSnapshot, useGotoAtomsSnapshot, useAtomsDebugValue, // Redux devtool integration hooks useAtomDevtools, useAtomsDevtools, - } from 'jotai/react/devtools'; + } from 'jotai-devtools';