CSS અને વર્ડપ્રેસ માં ફ્લેક્સબોક્સ
વિષયનું વર્ણન
વર્ડપ્રેસ પંક્તિ અને સ્ટેક બ્લોક્સ કેવી રીતે કાર્ય કરે છે તે સમજવા માટે સીએસએસ ફ્લેક્સબોક્સની મૂળભૂત સમજ જરૂરી છે. આ પાઠ યોજના બંને એચટીએમએલ/સીએસએસ સંદર્ભ અને સમકક્ષ સાઇટ એડિટર કાર્યક્ષમતાને આવરી લે છે કારણ કે સાઇટ એડિટર હૂડ હેઠળ ફ્લેક્સબોક્સનો ઉપયોગ કરે છે.
સંબંધિત સંસાધનો
આ પાઠ CSS ટેક્નોલોજી વિશે હોવાથી, હું બાહ્ય લિંક્સ પણ સમાવી રહ્યો છું.
વર્ણન
સંપૂર્ણ સાઇટ એડિટરમાં પંક્તિ અને કૉલમ બ્લોક્સ કેવી રીતે કાર્ય કરે છે તે સંપૂર્ણપણે સમજવા માટે, તમારે સીએસએસ ફ્લેક્સબોક્સ કેવી રીતે કાર્ય કરે છે તેની કેટલીક મૂળભૂત સમજની જરૂર છે. આ પાઠમાં, અમે ફ્લેક્સબોક્સની મૂળભૂત બાબતો અને તે પંક્તિ અને કૉલમ બ્લોક્સને કેવી રીતે લાગુ પડે છે તે આવરી લઈશું.
ઉદ્દેશ્યો
આ પાઠ પૂર્ણ કર્યા પછી, સહભાગીઓ સક્ષમ હશે:
- ફ્લેક્સબોક્સના મૂળભૂત ખ્યાલો સમજાવો
- વર્ડપ્રેસમાં પંક્તિ અને કૉલમ બ્લોક્સ હૂડ હેઠળ ફ્લેક્સબોક્સનો ઉપયોગ કેવી રીતે કરે છે તેનું વર્ણન કરો
- સંપૂર્ણ સાઇટ એડિટરમાં કૉલમ અને પંક્તિ લેઆઉટ બનાવો
પૂર્વજરૂરીયાતો કૌશલ્યો
સહભાગીઓ આ પાઠમાંથી સૌથી વધુ મેળવશે જો તેઓ આનાથી પરિચિત હોય:
- ગિટ અથવા ગિટહબ નો ઉપયોગ કરીને મૂળભૂત અનુભવ
- ફ્લેક્સબોક્સ સીએસએસ વાક્યરચના
- ટેક્સ્ટ/કોડ એડિટરમાં કામ કરવું
- સંપૂર્ણ સાઇટ સંપાદકમાં થીમ્સનું સંપાદન
- મૂળભૂત વર્ડપ્રેસ ખ્યાલો પાઠ પૂર્ણ કર્યો
તૈયારી પ્રશ્નો
- શું તમે વર્ડપ્રેસમાં કૉલમ- અથવા પંક્તિ-આધારિત લેઆઉટ બનાવવા માંગો છો?
- શું તમે સીએસએસ સ્ટાઇલશીટ્સ લખી છે?
- શું તમે વીએસ કોડ, એટમ, વેબસ્ટોર્મ, સબલાઈમ ટેક્સ્ટ, એટમ અથવા અન્ય કોઈ ટેક્સ્ટ/કોડ એડિટર સાથે કામ કર્યું છે?
- શું તમે સંપૂર્ણ સાઇટ સંપાદક સાથે થીમ્સ બનાવી છે?
સ્લાઇડ્સ
ઉપલબ્ધ નથી
જરૂરી સામગ્રી
- એક સારો કોડ એડિટર. સંભવિત વિકલ્પો
- સ્થાનિક વર્ડપ્રેસ ઇન્સ્ટોલેશન
- વર્કિંગ બ્લોક થીમ (ટ્વેન્ટીટ્વેન્ટી ની ભલામણ કરવામાં આવે છે)
- થીમ તૈયાર કરવા માટેનો ડેટા (થીમ યુનિટ ટેસ્ટ ડેટાની ભલામણ કરવામાં આવે છે)
પ્રસ્તુતકર્તા માટે નોંધો
- પાઠનો પ્રથમ ભાગ સીએસએસ ફ્લેક્સબોક્સ વિશે છે, તે કેવી રીતે કાર્ય કરે છે અને તમે કૉલમ અને પંક્તિના લેઆઉટ કેવી રીતે મેળવો છો.
- બીજો ભાગ સમજાવે છે કે કેવી રીતે વર્ડપ્રેસ પંક્તિ અને કૉલમ બ્લોક્સનો ઉપયોગ કરતી વખતે હૂડ હેઠળ ફ્લેક્સબોક્સનો ઉપયોગ કરે છે.
પાઠની રૂપરેખા
- પરિચય: ફ્લેક્સબોક્સ શું છે?
- તે કેવી રીતે કામ કરે છે?
- ઉદાહરણ
- કૉલમ લેઆઉટ
- પંક્તિ લેઆઉટ
- કસરતો
- તે સંપૂર્ણ સાઇટ એડિટરમાં કેવી રીતે કાર્ય કરે છે?
- કૉલમ અને રો બ્લોક્સ એ ગ્રુપ બ્લોકની વિવિધતા છે
- તેઓ હૂડ હેઠળ ફ���લેક્સબોક્સનો ઉપયોગ કરે છે
- ઉદાહરણો
- પંક્તિ બ્લોક
- કસરતો
- પંક્તિનું લેઆઉટ
- સમીક્ષા
- સહભાગી પ્રશ્નો
કસરતો
કસરતની ફાઇલો કોર્સ રેપોમાં છે. https://github.com/caraya/wp-learn-flexbox
અમે કસરત શરૂ કરીએ તે પહેલાં પ્રશ્નો:
- તમને લાગે છે કે ફ્લેક્સબોક્સ કયા પ્રકારના લેઆઉટ માટે સારું રહેશે? શા માટે?
સીએસએસ નો ઉપયોગ કરીને પંક્તિનું લેઆઉટ બનાવો
પગલું 1: તમારા બ્રાઉઝરમાં gallery-start.html ખોલો. પછી તમારા ટેક્સ્ટ એડિટરમાં સીએસએસ ફોલ્ડરમાંથી gallery-start.css ખોલો.
પગલું 2: gallery-start.css માં, .row-લેઆઉટ પસંદગીકાર દ્વારા પ્રસ્તુત કન્ટેનર વર્ગ જુઓ.
પગલું 3: .row-layout માં સામગ્રી બદલો જેથી તે આના જેવું દેખાય:
.row-layout {
display: flex;
flex-flow: row wrap;
padding: .5vw;
}
પગલું 4: ફ્લેક્સ-ફ્લો એટ્રિબ્યુટના રેપ ભાગને કાઢી નાખો અને જુઓ કે બ્રાઉઝર કેવી રીતે વર્તે છે; પછી બ્રાઉઝરમાં HTML પૃષ્ઠને ફરીથી લોડ કરો.
તમે તમારા પોતાના માટે ઈમેજોની અદલાબદલી કરી શકો છો અને જોઈ શકો છો કે તે કોઈપણ રીતે લેઆઉટને બદલે છે કે નહીં.
સીએસએસ સાથે કૉલમ-આધારિત ફ્લેક્સબોક્સ લેઆઉટ બનાવવું
તમારા બ્રાઉઝરમાં gallery-start.html ફાઇલ ખોલો. પછી તમારા ટેક્સ્ટ એડિટરમાં સીએસએસ ફોલ્ડરમાંથી gallery-start.css ફાઇલ ખોલો.
પગલું 1: .container પસંદગીકારમાં ફ્લેક્સ-સંબંધિત નિયમો ઉમેરો. .container ની સામગ્રી બદલો જેથી તે આના જેવું દેખાય:
.container {
display: flex;
flex-direction: column;
margin: 0 auto;
height: 600px;
width: 400px;
border: 5px solid rgb(40,30,93);
border-radius: .5em;
}
પગલું 2: .content સિલેક્ટરને બદલો જેથી તે આના જેવું દેખાય:
.content {
flex: 1 1 auto;
padding: 10px;
}
વર્ડપ્રેસમાં પંક્તિ આધારિત લેઆઉટ બનાવવું
આ કવાયત પંક્તિ બ્લોકનો ઉપયોગ કરીને બે-કૉલમ લેઆઉટ બનાવશે.
સંપૂર્ણ સાઇટ સંપાદકમાં પંક્તિ અને સ્ટેક લેઆઉટ હૂડ હેઠળ ફ્લેક્સબોક્સનો ઉપયોગ કરે છે તેથી, હવે જ્યારે આપણે જાણીએ ��ીએ કે ફ્લેક્સબોક્સ કેવી રીતે કાર્ય કરે છે, અમે વર્ડપ્રેસમાં પંક્તિઓ અને સ્ટેક્સ/કૉલમ્સ બનાવવા પર ધ્યાન આપીશું.
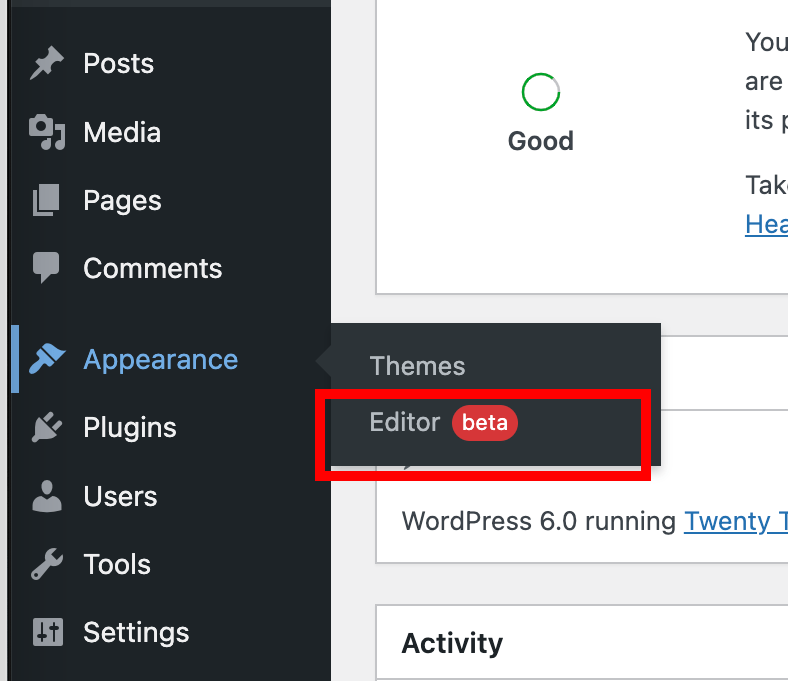
પગલું 1: સંપૂર્ણ સાઇટ સંપાદક (દેખાવ -> સંપાદક) પર જાઓ.
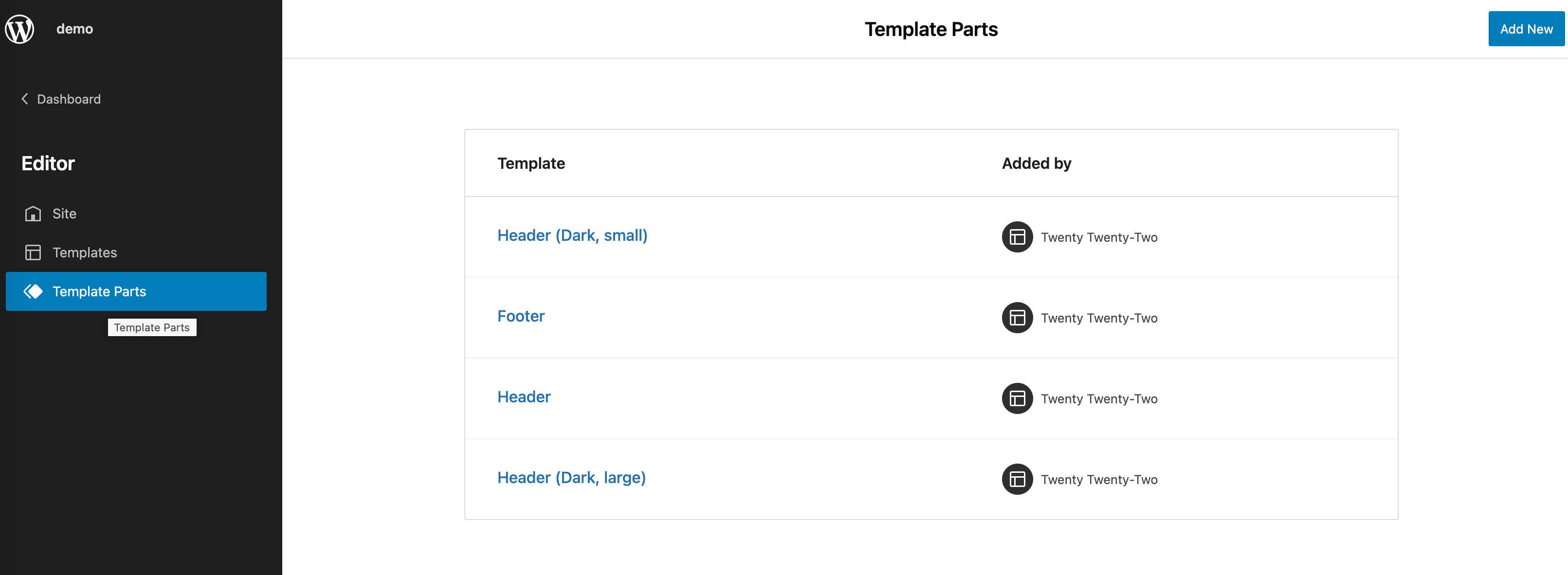
પગલું 2: નેવિગેશન મેનૂને ટૉગલ કરો (બ્રાઉઝર વિંડોના ઉપરના ડાબા ખૂણા પર વર્ડપ્રેસ લોગો) પસંદ કરો અને ટેમ્પલેટ ભાગો પસંદ કરો.
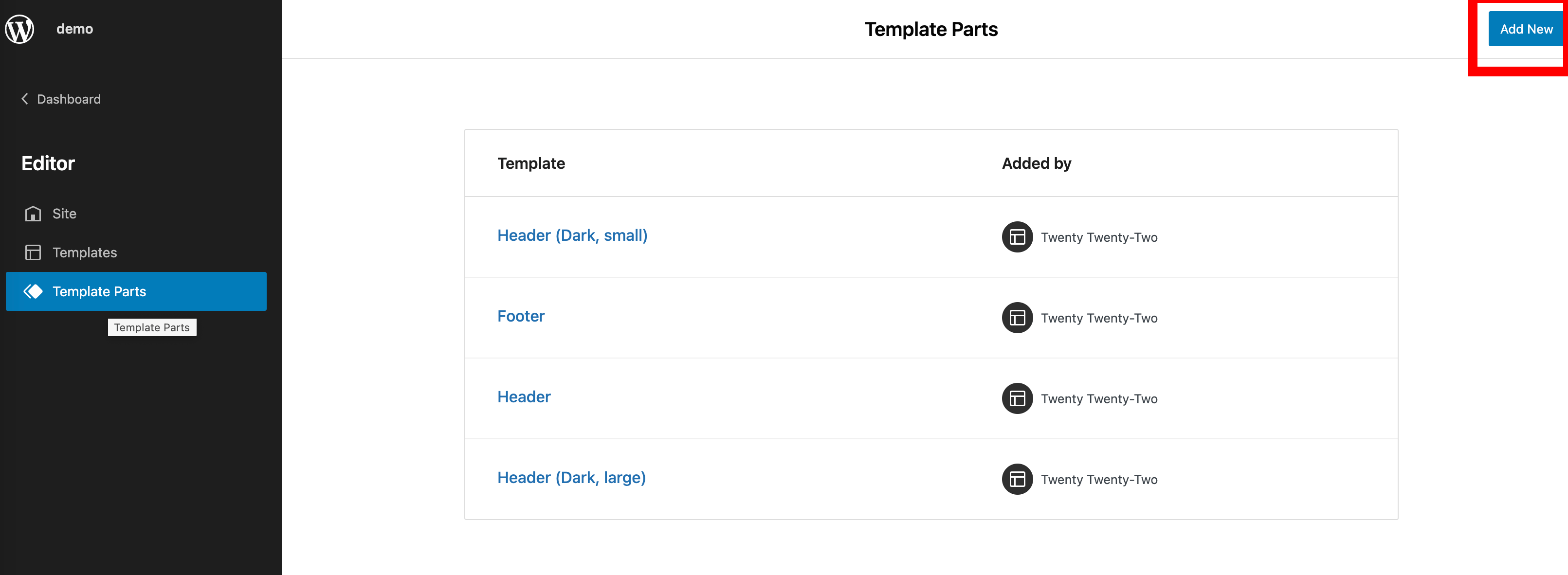
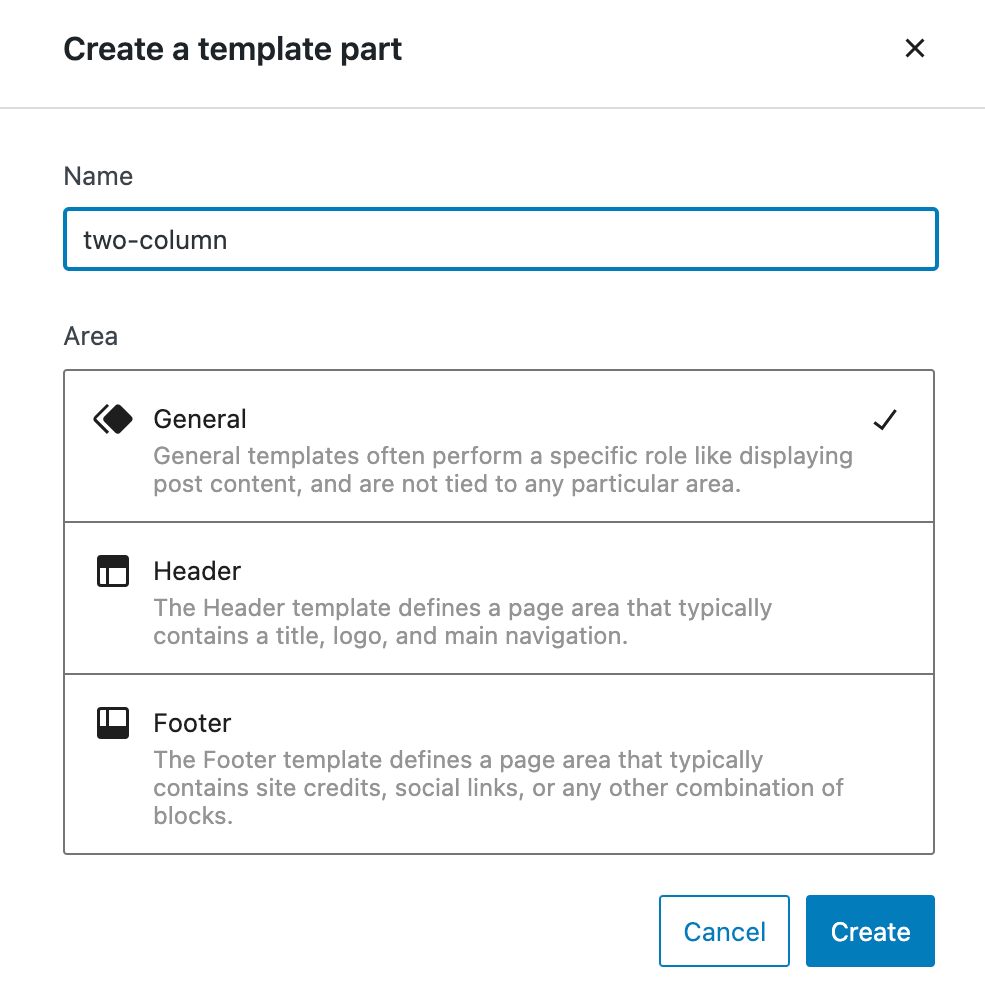
પગલું 3: એક નવો ભાગ ટેમ્પલેટ બનાવો અને તેને બે-કૉલમ કહો (હા, મને ખબર છે કે તે એક પંક્તિ બ્લોક છે પણ તમે જોશો કે નામ શા માટે બંધબેસે છે).
પછી તમને ભાગ નમૂના માટે સંપાદક પર લઈ જવામાં આવશે.
આ બે પદ્ધતિઓમાંથી એકને અનુસરો:
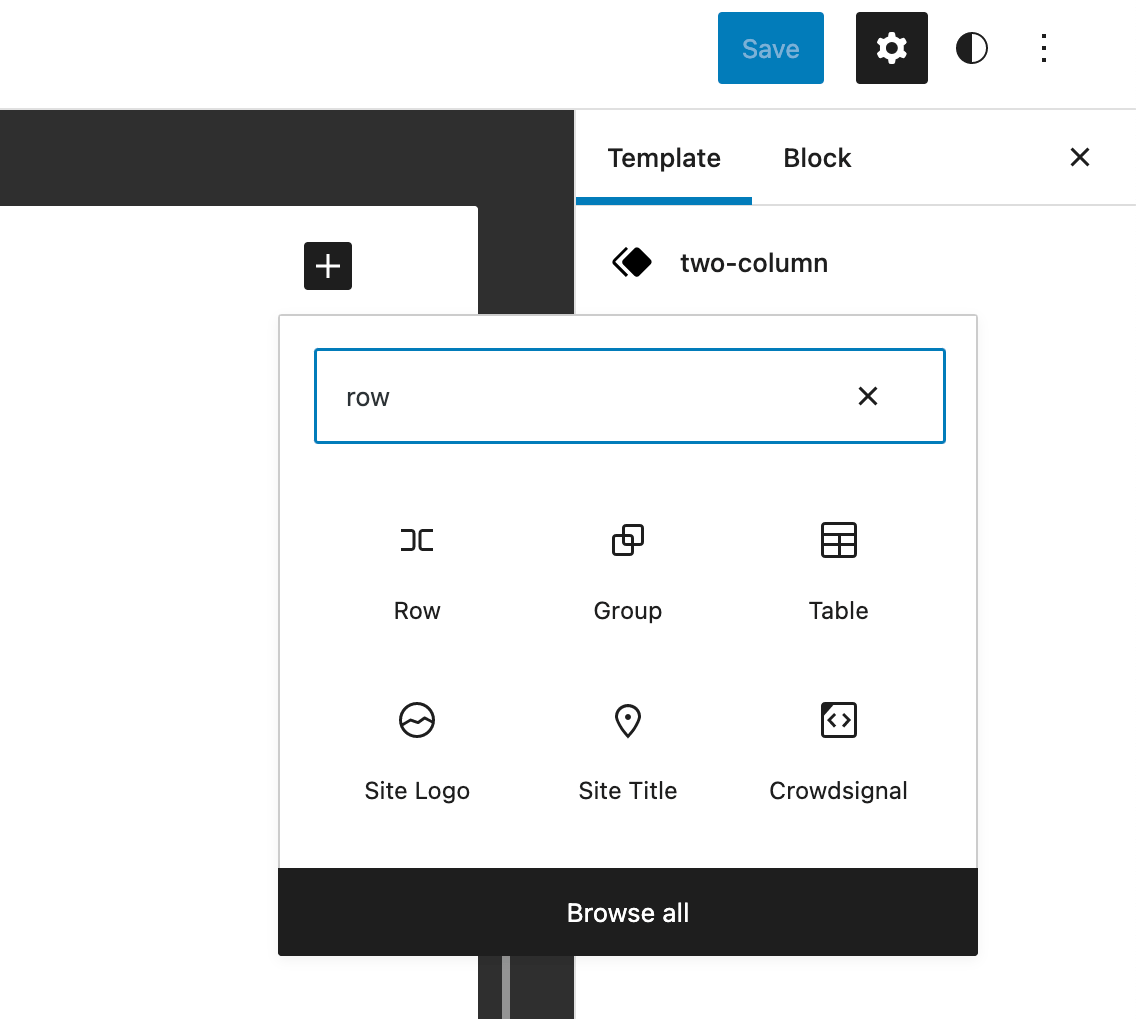
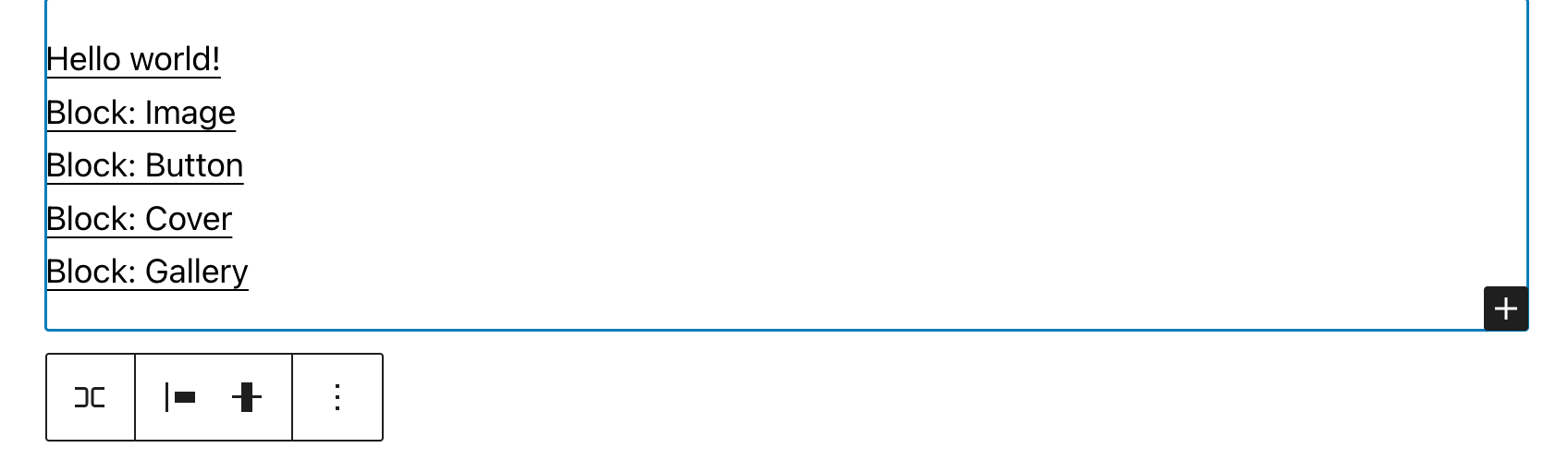
- એડિટરના નીચેના જમણા ખૂણે એડ બ્લોક બટન પર ક્લિક કરો અને પંક્તિ શોધો.
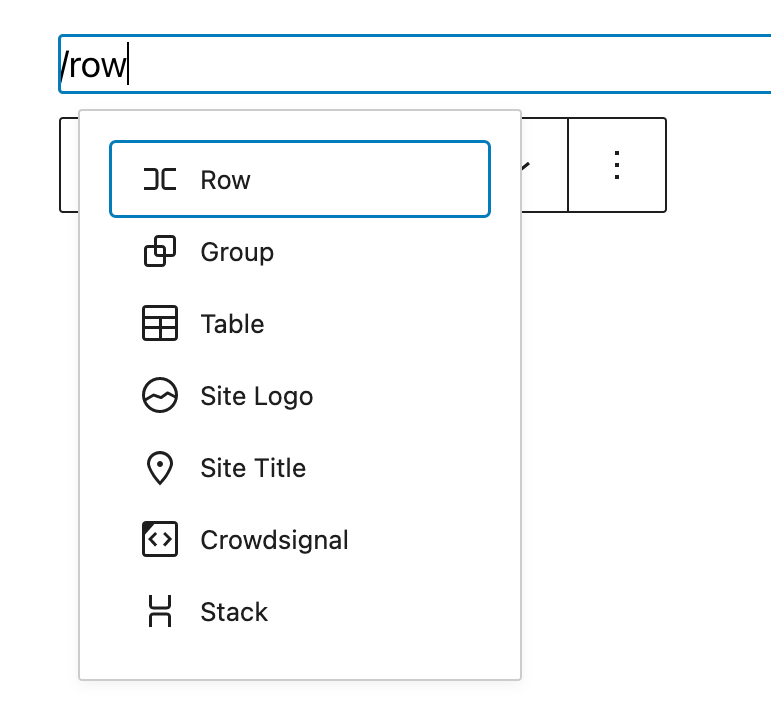
- ઇનપુટ બોક્સમાં/પંક્તિ લખો અને પછી એન્ટર કી દબાવો.
બંને પદ્ધતિઓ સમાન પરિણામ આપે છે. તમને એડિટર બ્લોક પર લઈ જવામાં આવશે.
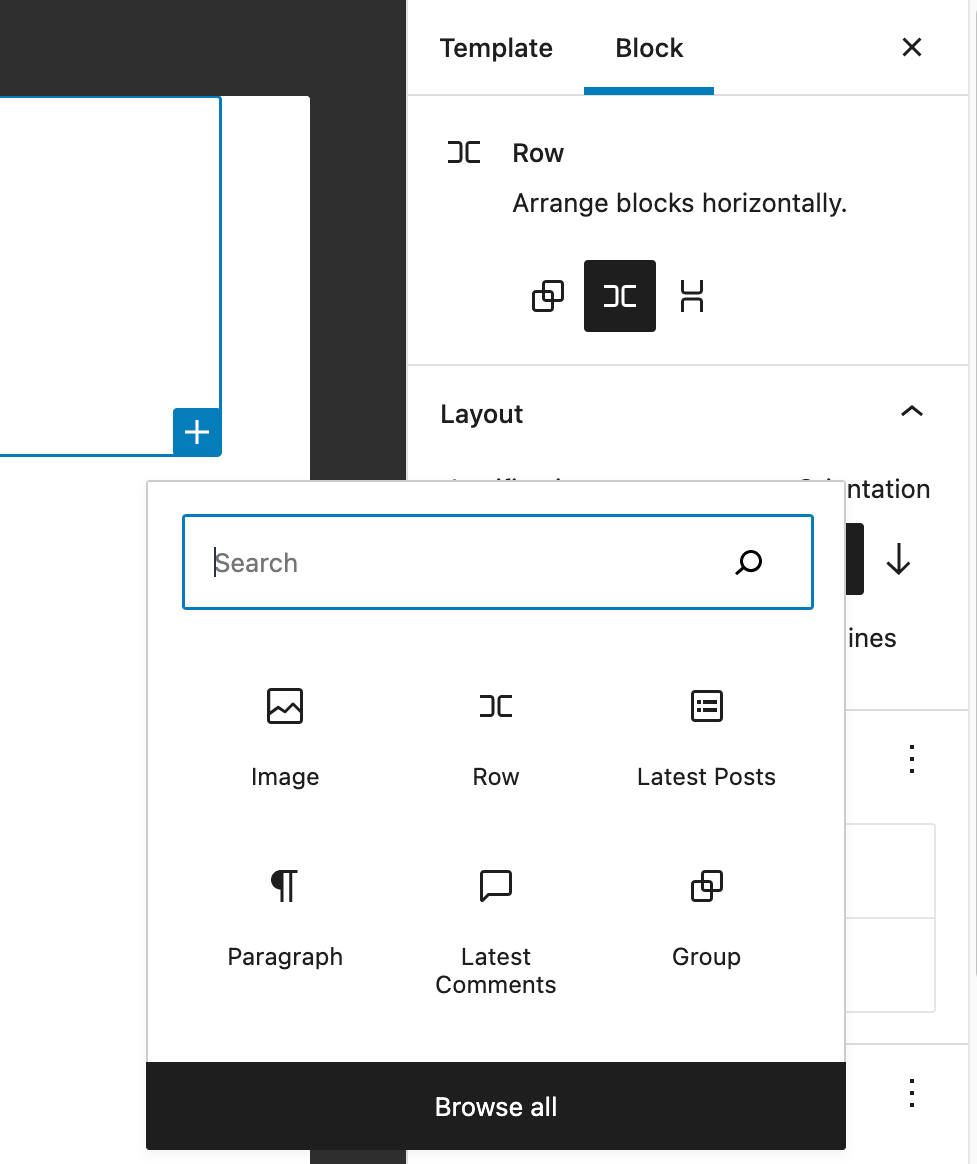
પગલું 4: પ્રથમ બોક્સમાં સામગ્રી ઉમેરવા માટે, બ્લોકની અંદર બ્લોક ઉમેરો બટન પર ક્લિક કરો.
નવીનતમ પોસ્ટ્સ શોધો અને તેના પર ક્લિક કરો. આ તમારા બ્લોગમાં સૌથી તાજેતરની પાંચ પોસ્ટ પ્રદર્શિત કરશે.
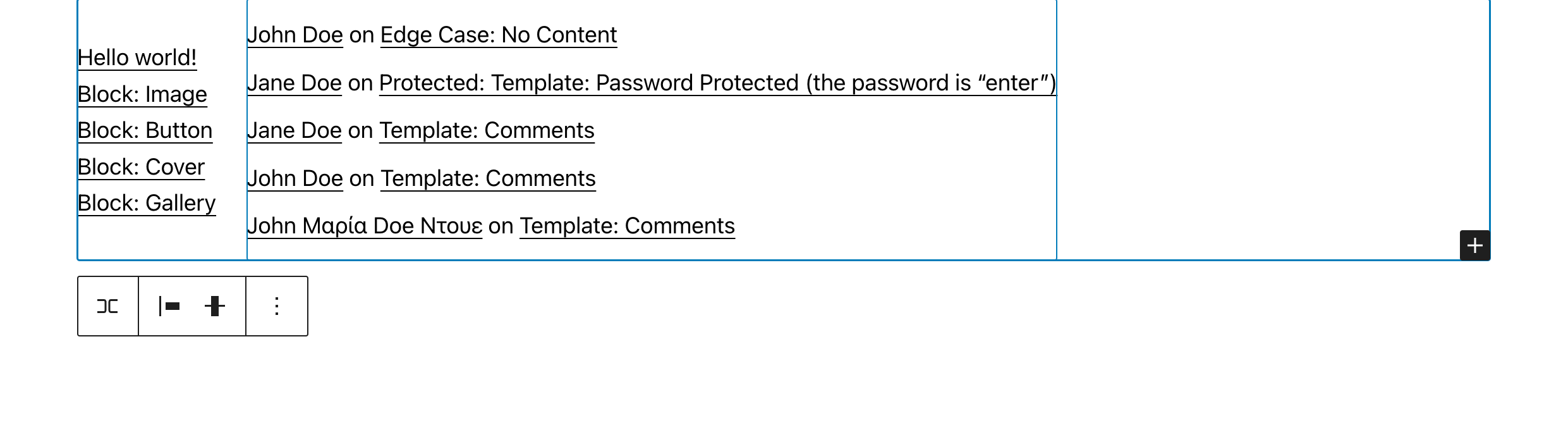
પગલું 5: બીજા બોક્સમાં સામગ્રી ઉમેરવા માટે, પંક્તિ બ્લોકના નીચેના જમણા ખૂણામાં બ્લોક ઉમેરો બટનનો ઉપયોગ કરો.
નવીનતમ ટિપ્પણીઓ માટે શોધો અને બ્લોક દાખલ કરવા માટે એન્ટર દબાવો
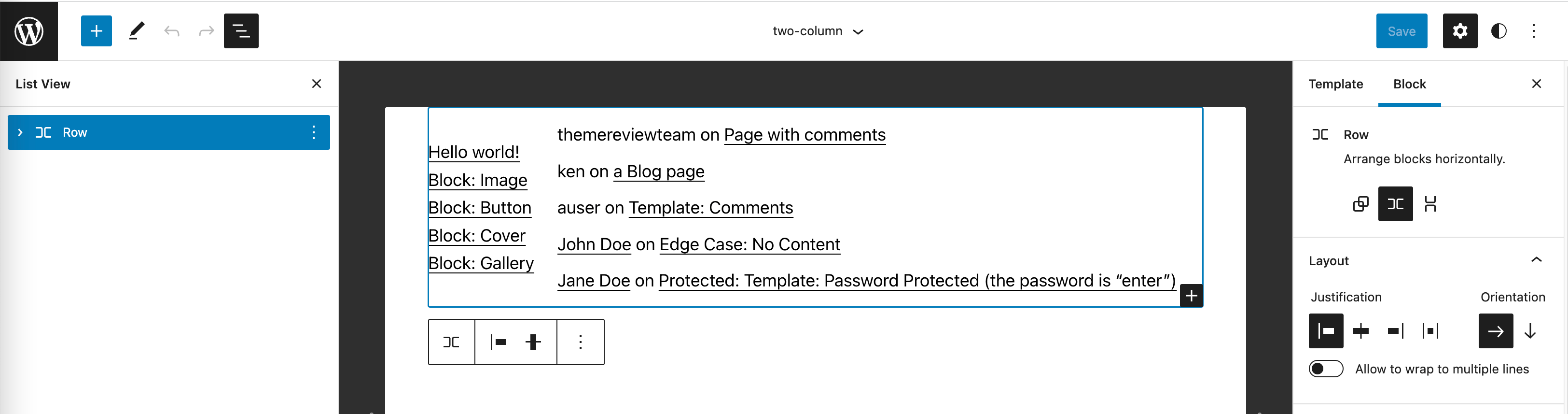
સંપૂર્ણ સાઇટ એડિટરમાં પંક્તિનું ફોર્મેટ કરવું
હવે જ્યારે અમારી પાસે બ્લોક્સ તૈયાર છે, અમે એક પગલું પાછળ જઈશું અને પંક્તિની રચના જોઈશું. અમે ચાઇલ્ડ બ્લોક્સમાં સામગ્રીના ફોર્મેટિંગ પર ધ્યાન આપીશું નહીં.
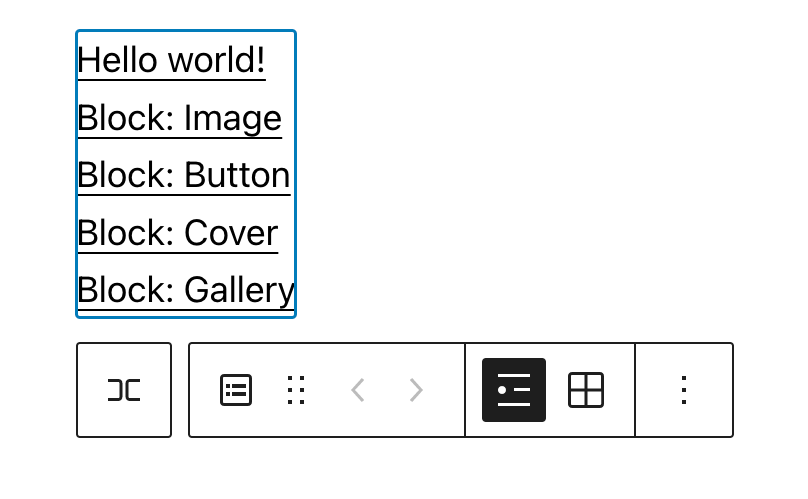
પગલું 1: પંક્તિ બ્લોકને હાઇલાઇટ કરો અથવા સૂચિ દૃશ્ય પર જાઓ અને ઉપલબ્ધ બ્લોક્સની સૂચિમાંથી પંક્તિ બ્લોક પસંદ કરો.
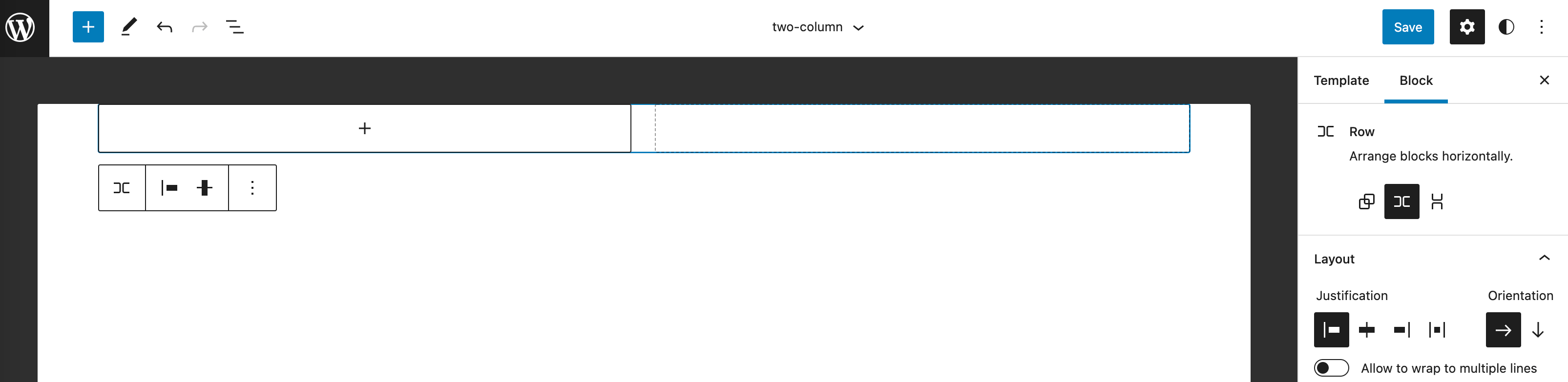
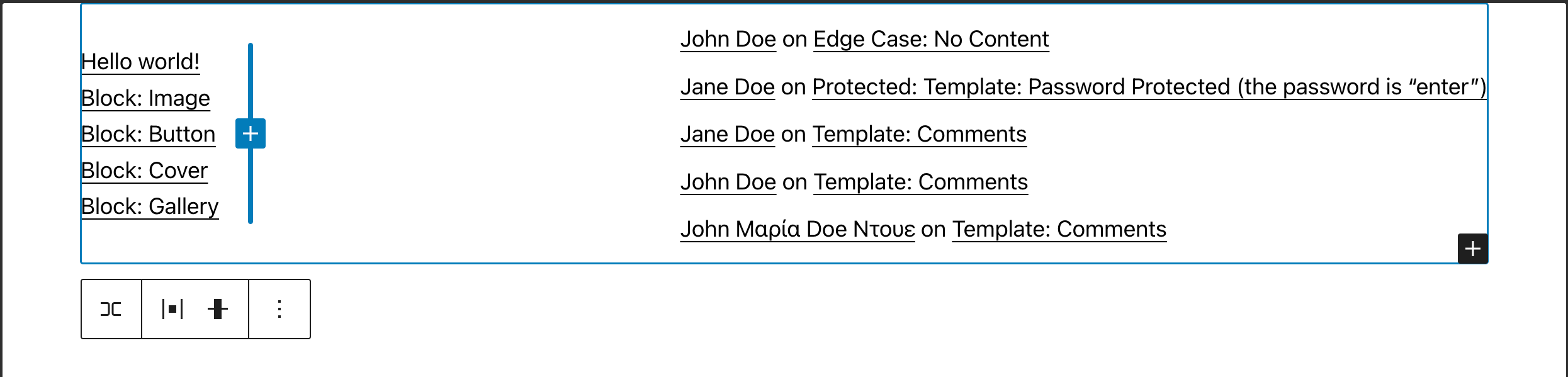
તમે ઉપલબ્ધ બ્લોક્સની સૂચિમાં પંક્તિ આયકન પર ક્લિક કરીને સૂચિ દૃશ્ય મેનૂમાંથી પણ પંક્તિ પસંદ કરી શકો છો. આ ઉદાહરણમાં, અમારી પાસે માત્ર એક પંક્તિ બ્લોક ઉપલબ્ધ છે.પગલું 2: વાજબીતાને વચ્ચેની જગ્યામાં બદલો અને ડિફોલ્ટ સંરેખિત ડાબી સેટિંગમાંથી લેઆઉટ કેવી રીતે બદલાય છે તેની તુલના કરો.
આકારણી
સીએસએસ માં, ફ્લેક્સબોક્સ તમને બનાવવા માટે પરવાનગી આપે છે:
- લેઆઉટ
- છબીઓ
- ટાઇપોગ્રાફી
- ગોઠવણી
જવાબ: 1. સાચો જવાબ
વર્ડપ્રેસમાં, તમે નીચેના બ્લોકનો ઉપયોગ કરીને સામગ્રીના લેઆઉટને નિયંત્રિત કરી શકો છો:
- સમૂહ
- ફકરો
- સાઇટ ટેગલાઇન
- પંક્તિ
જવાબ: 4. સાચો જવાબ.
સ્પેસ દ્વારા અલગ કરાયેલી વસ્તુઓ સાથે પંક્તિ બનાવવા માટે, તમે નીચેનામાંથી કઇ વાજબી ગુણધર્મોનો ઉપયોગ કરશો?
- આઇટમ્સને જસ્ટિફાય કરો
- વસ્તુઓ વચ્ચે જગ્યા
- આઇટમ્સ સેન્ટરને ન્યાય આપો
- આઇટમ્સને યોગ્ય ઠેરવો
જવાબ: 2. સાચો જવાબ
બ્લોક પંક્તિ માટે ઓરિએન્ટેશન સેટિંગ શું કરે છે?
- સામગ્રીની દિશાને નિયંત્રિત કરે છે (ઊભી અથવા આડી)
- કન્ટેન્ટ રિવર્સ ક્રમમાં પ્રદર્શિત થાય કે નહીં તેનું નિયંત્રણ કરે છે
- ટેક્સ્ટ ઊલટું પ્રદર્શિત થાય કે નહીં તેનું નિયંત્રણ કરે છે
- ટેક્સ્ટ બાજુમાં પ્રદર્શિત થાય કે કેમ તે નિયંત્રિત કરે છે
જવાબ: 1. સાચો જવાબ
વધારાના સંસાધનો
ઉદાહરણ પાઠ
સીએસએસ તમે તમારી HTML સામગ્રી બનાવવાની રીતમાં ફેરફાર કર્યા વિના એક-દિશામાં લેઆઉટ (કૉલમ અથવા પંક્તિઓ) બનાવવાની સરળ રીત પ્રદાન કરે છે.
વર્ડપ્રેસમાં, પંક્તિ અને સ્ટેક બ્લોક્સ હૂડ હેઠળ ફ્લેક્સબોક્સનો ઉપયોગ કરે છે જે તમે સાદા સીએસએસ સાથે જોશો તે સમાન પરિણામો ઉત્પન્ન કરે છે. તેથી જ અમે સમાન પરિણામો બનાવવા માટે સીએસએસ માં ફ્લેક્સબોક્સ અને પંક્તિ બ્લોક બંનેનો ઉપયોગ કરીશું.
અમે પ્રારંભ કરીએ તે પહેલાં
કારણ કે અમે CSS સાથે કામ કરી રહ્યા છીએ, અમારું કામ કરવા માટે અમને HTML અને સીએસએસ ફાઇલ બંનેની જરૂર છે.
તૈયાર કરવા માટે તમારા કમ્પ્યુટર પરની ડિરેક્ટરીમાં રીપોઝીટરી [[FIXME: Repo સ્થાન ની જરૂર છે]] માંથી ફાઇલો ડાઉનલોડ કરો.
દરેક ફાઇલના બે સંસ્કરણો છે:
- અમે નીચેની કવાયતમાં પ્રારંભિક સંસ્કરણ (-start સાથે સમાપ્ત) નો ઉપયોગ કરીશું
- તે મોટે ભાગે પૂર્ણ છે પરંતુ તેમાં ફ્લેક્સબોક્સ-આધારિત CSS કોડ ખૂટે છે
- અંતિમ સંસ્કરણ (-ફાઇનલ સાથે સમાપ્ત થાય છે) એ કસરતનું સંપૂર્ણ સંસ્કરણ છે
- જો તમે અટવાઈ જાઓ તો તમે તેનો ઉપયોગ તમારા કામ સાથે સરખામણી કરવા માટે કરી શકો છો
સીએસએસ સાથે પંક્તિ આધારિત ફ્લેક્સબોક્સ લેઆઉટ બનાવવું
આ કવાયતમાં, સહભાગીઓ સીએસએસ નો ઉપયોગ કરીને પંક્તિ આધારિત ફ્લેક્સબોક્સ લેઆઉટ બનાવશે.
પગલું 1: તમારા બ્રાઉઝરમાં gallery-start.html ખોલો. પછી તમારા ટેક્સ્ટ એડિટરમાં CSS ફોલ્ડરમાંથી gallery-start.css ખોલો.
પગલું 2: gallery-start.css માં, .row-લેઆઉટ પસંદગીકાર દ્વારા પ્રસ્તુત કન્ટેનર વર્ગ જુઓ.
.row-layout ની સામગ્રી બદલો જેથી તે આના જેવું દેખાય:
.row-layout {
display: flex;
flex-flow: row wrap;
padding: .5vw;
}
પગલું 3: ફાઇલને અલગ ના�� સાથે સાચવો.
સમજૂતી:
ડિસ્પ્લે: ફ્લેક્સ નિયમ બ્રાઉઝરને કહે છે કે અમે આ કન્ટેનરની અંદરની સામગ્રી પ્રદર્શિત કરવા માટે ફ્લેક્સનો ઉપયોગ કરવા માંગીએ છીએ.
ફ્લેક્સ-ફ્લોને બે બાબતોમાં વિભાજિત કરી શકાય છે: લેઆઉટ પ્રવાહની દિશા (પંક્તિ અથવા કૉલમ) અને શું આપણે સામગ્રીને લપેટી (લપેટી અથવા ખાલી) કરવા માંગીએ છીએ.
ફ્લેક્સ-ફ્લો એટ્રિબ્યુટના રેપ ભાગને કાઢી નાખો અને જુઓ કે બ્રાઉઝર કેવી રીતે વર્તે છે; પછી બ્રાઉઝરમાં HTML પૃષ્ઠને ફરીથી લોડ કરો.
તમે છબીઓને તમારી પોતાની સાથે બદલી શકો છો અને જુઓ કે તે કોઈપણ રીતે લેઆઉટને બદલે છે કે નહીં.
સીએસએસ સાથે કૉલમ-આધારિત ફ્લેક્સબોક્સ લેઆઉટ બનાવવું
તમારા બ્રાઉઝરમાં gallery-start.html ફાઇલ ખોલો. પછી તમારા ટેક્સ્ટ એડિટરમાં સીએસએસ ફોલ્ડરમાંથી gallery-start.css ફાઇલ ખોલો.
પગલું 1:.container પસંદગીકારમાં ફ્લેક્સ-સંબંધિત નિયમો ઉમેરો. .container વર્ગની સામગ્રી બદલો જેથી તે આના જેવું દેખાય:
.container {
display: flex;
flex-direction: column;
margin: 0 auto;
height: 600px;
width: 400px;
border: 5px solid rgb(40,30,93);
border-radius: .5em;
}
સમજૂતી:
ડિસ્પ્લે: ફ્લેક્સ બ્રાઉઝરને કહે છે કે અમે કન્ટેનરની અંદરના ઘટકોને લેઆઉટ કરવા માટે ફ્લેક્સબોક્સનો ઉપયોગ કરવા માંગીએ છીએ.
ફ્લેક્સ-દિશા એ લેઆઉટ પ્રવાહની દિશા છે, આ કિસ્સામાં કૉલમ (એક વર્ટિકલ લેઆઉટ) દર્શાવે છે.
કારણ કે અમે પંક્તિની કવાયતની જેમ ફ્લેક્સ-ફ્લોને બદલે આ એટ્રિબ્યુટનો ઉપયોગ કરીએ છીએ તે સામગ્રીને રેપ કરી રહ્યાં નથી.
પગલું 2: .content સિલેક્ટરને બદલો જેથી તે આના જેવું દેખાય:
.content {
flex: 1 1 auto;
padding: 10px;
}
પગલું 3: એકવાર તમે બંને ફેરફારો કર્યા પછી, ફાઇલને અલગ નામ સાથે સાચવો.
ફ્લેક્સ એ ત્રણ સંબંધિત વિશેષતાઓ માટે લઘુલિપિ છે:
- ફ્લેક્સ-ગ્રો: આ જો જરૂરી હોય તો ફ્લેક્સ આઇટમની વૃદ્ધિ કરવાની ક્ષમતાને વ્યાખ્યાયિત કરે છે. તે એકમ વિનાનું મૂલ્ય સ્વીકારે છે જે પ્રમાણ તરીકે કામ કરે છે. તે સૂચવે છે કે ફ્લેક્સ કન્ટેનરની અંદર કેટલી ઉપલબ્ધ જગ્યા આઇટમ લેવી જોઈએ
- જો બધી વસ્તુઓ ફ્લેક્સ-ગ્રો 1 પર સેટ કરેલી હોય, તો કન્ટેનરમાંની બાકીની જગ્યા બધા બાળકોને સમાનરૂપે વહેંચવામાં આવશે.
- જો બાળકોમાંથી એકનું મૂલ્ય 2 હોય, તો તે બાળક અન્યમાંથી એક કરતાં બમણી જગ્યા લેશે (અથવા તે ઓછામાં ઓછું પ્રયત્ન કરશે)
- flex-srink: જો જરૂરી હોય તો આ ફ્લેક્સ આઇટમને સંકોચવાની ક્ષમતાને વ્યાખ્યાયિત કરે છે.
- flex-basis: બાકીની જગ્યા વિતરિત થાય તે પહેલાં આ તત્વનું ડિફૉલ્ટ કદ વ્યાખ્યાયિત કરે છે
- તે લંબાઈ (દા.ત. 20%, 5rem, વગેરે) અથવા કીવર્ડ હોઈ શકે છે
- ઓટો કીવર્ડનો અર્થ છે “મારી પહોળાઈ અથવા ઊંચાઈની મિલકત જુઓ”
સામગ્રી ફ્લેક્સ નિયમમાં વિવિધ મૂલ્યો સાથે રમો અને જુઓ કે લેઆઉટ કેવી રીતે બદલાય છે.
વર્ડપ્રેસમાં પંક્તિ આધારિત લેઆઉટ બનાવવું
આ કવાયત પંક્તિ બ્લોકનો ઉપયોગ કરીને બે-કૉલમ લેઆઉટ બનાવશે.
સંપૂર્ણ સાઇટ સંપાદકમાં પંક્તિ અને સ્ટેક લેઆઉટ હૂડ હેઠળ ફ્લેક્સબોક્સનો ઉપયોગ કરે છે તેથી, હવે જ્યારે આપણે જાણીએ છીએ કે ફ્લેક્સબોક્સ કેવી રીતે કાર્ય કરે છે, અમે વર્ડપ્રેસમાં પંક્તિઓ અને સ્ટેક્સ/કૉલમ્સ બનાવવા પર ધ્યાન આપીશું.
પગલું 1: સંપૂર્ણ સાઇટ સંપાદક (દેખાવ -> સંપાદક) પર જાઓ.

પગલું 2: નેવિગેશન મેનૂ પર ક્લિક/ટેપ કરો (બ્રાઉઝર વિન્ડોની ઉપર ડાબા ખૂણે વર્ડપ્રેસ લોગો) અને ટેમ્પલેટ ભાગો પસંદ કરો.


પગલું 3: એક નવો ભાગ ટેમ્પલેટ બનાવો અને તેને બે-કૉલમ કહો (હા, મને ખબર છે કે તે એક પંક્તિ બ્લોક છે પણ તમે જોશો કે નામ શા માટે બંધબેસે છે). પછી તમને ભાગ નમૂના માટે સંપાદક પર લઈ જવામાં આવશે.

પછી તમને ભાગ નમૂના માટે સંપાદક પર લઈ જવામાં આવશે.

પગલું 4: એડિટરના નીચેના જમણા ખૂણે એડ બ્લોક બટન પર ક્લિક કરો અને પંક્તિ શોધો.

બ્લોક ઉમેરવાની બીજી રીત એ છે કે ઇનપુટ બોક્સમાં/રો લખો અને પછી એન્ટર કી દબાવો.

બંને પદ્ધતિઓ સમાન પરિણામ આપે છે. તમને એડિટર બ્લોક પર લઈ જવામાં આવશે.
પંક્તિના પ્રથમ બૉક્સમાં અમે સામગ્રી કેવી રીતે ઉમેરીએ છીએ તે બીજા અને અનુગામી બૉક્સમાં સામગ્રી ઉમેરવા કરતાં અલગ છે.
પગલું 5: પ્રથમ બોક્સમાં સામગ્રી ઉમેરવા માટે, બ્લોકની અંદર બ્લોક ઉમેરો બટન પર ક્લિક કરો.

નવીનતમ પોસ્ટ્સ શોધો અને તેના પર ક્લિક કરો. આ તમારા બ્લોગમાં સૌથી તાજેતરની પાંચ પોસ્ટ પ્રદર્શિત કરશે.

પગલું 6: બીજા અને અનુગામી બોક્સમાં સામગ્રી ઉમેરવા માટે, પંક્તિ બ્લોકના નીચેના જમણા ખૂણે બ્લોક ઉમેરો બટનનો ઉપયોગ કરો.

નવીનતમ ટિપ્પણીઓ માટે શોધો અને બ્લોક દાખલ કરવા માટે એન્ટર દબાવો

આ તે છે જ્યાં અમે સામગ્રી ફોર્મેટ કરતા પહેલા છીએ.

પંક્તિનું ફોર્મેટિંગ
હવે જ્યારે અમારી પાસે બ્લોક્સ તૈયાર છે, અમે એક પગલું પાછળ જઈશું અને પંક્તિની રચના જોઈશું. અમે ચાઇલ્ડ બ્લોક્સમાં સામગ્રીના ફોર્મેટિંગ પર ધ્યાન આપીશું નહીં.
પગલું 1: પંક્તિ બ્લોકને હાઇલાઇટ કરો અથવા સૂચિ દૃશ્ય પર જાઓ અને ઉપલબ્ધ બ્લોક્સની સૂચિમાંથી પંક્તિ બ્લોક પસંદ કરો.

તમે ઉપલબ્ધ બ્લોક્સની સૂચિમાં પંક્તિ આયકન પર ક્લિક કરીને સૂચિ દૃશ્ય મેનૂમાંથી પણ પંક્તિ પસંદ કરી શકો છો. આ ઉદાહરણમાં, અમારી પાસે માત્ર એક પંક્તિ બ્લોક ઉપલબ્ધ છે.

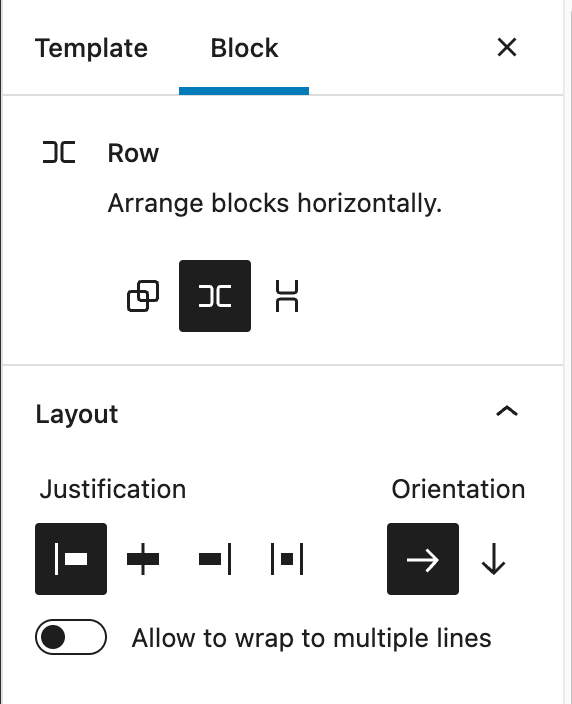
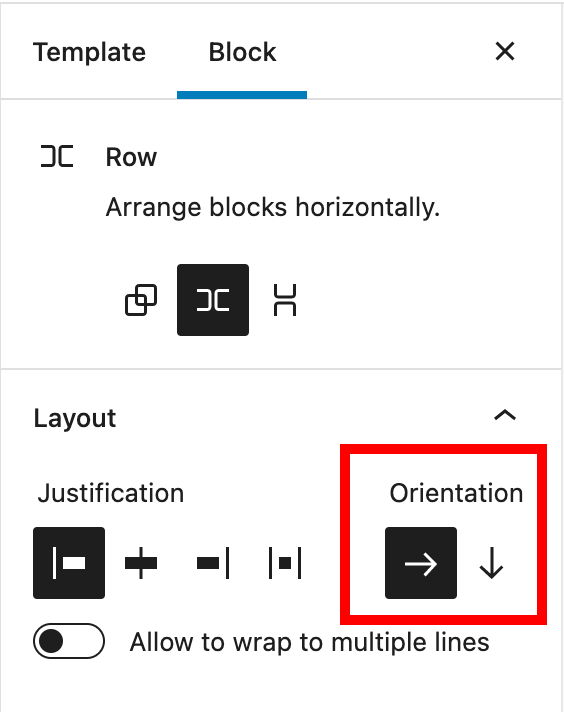
પગલું 2: બ્લોક સેટિંગ્સ અમને વિકલ્પોની સૂચિ સાથે રજૂ કરે છે જેની અમે આગામી વિભાગોમાં ચર્ચા કરીશું:

વિકલ્પોનો પ્રથમ સમૂહ એ લેઆઉટનો પ્રકાર છે જે આપણે ઇચ્છીએ છીએ.
સમૂહ: ડાબી બાજુનું ચિહ્ન. એક સામાન્ય કન્ટેનર
પંક્તિ: કેન્દ્રમાં ચિહ્ન. આડું ફ્લેક્સબોક્સ લેઆઉટ

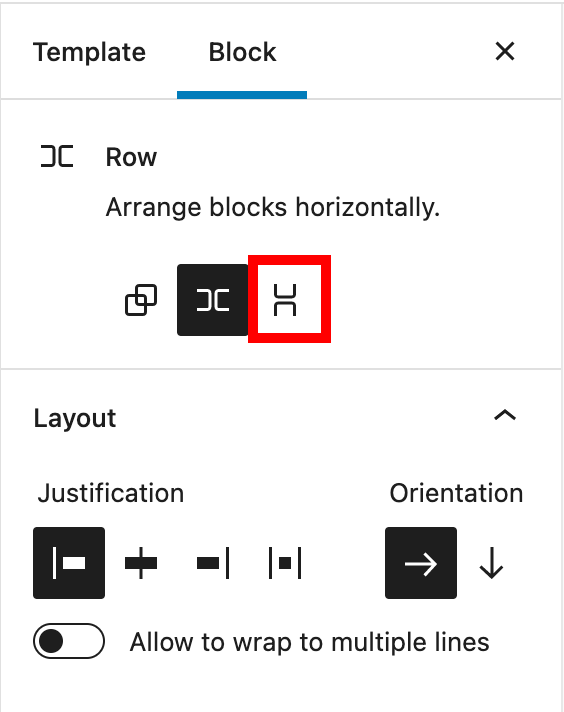
સ્ટેક: જમણી બાજુનું ચિહ્ન. વર્ટિકલ ફ્લેક્સબોક્સ લેઆઉટ

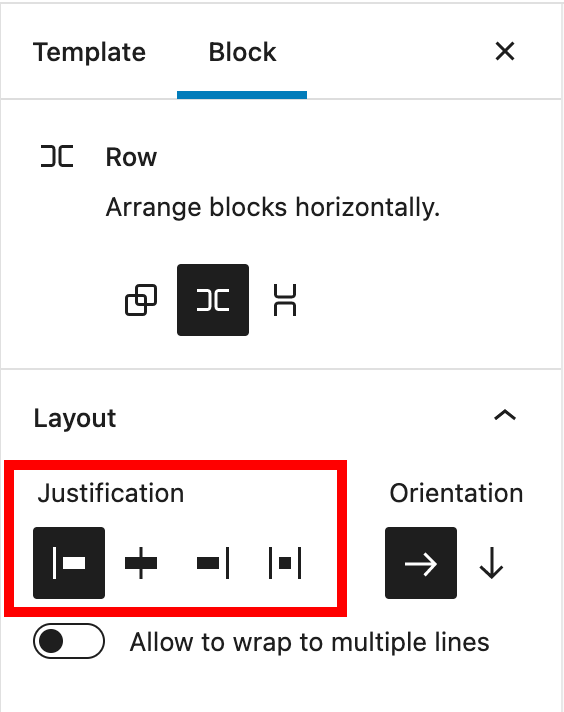
વાજબીતા સેટિં��્સ તમને પંક્તિમાં વસ્તુઓ કેવી રીતે વિતરિત કરવામાં આવે છે તે નિયંત્રિત કરવાની મંજૂરી આપે છે. ડાબેથી જમણે, મૂલ્યો છે:
- ડાબી વાજબી: બધી વસ્તુઓ ડાબે સંરેખિત છે
- કેન્દ્રિત: બધી વસ્તુઓ કેન્દ્રિત છે
- જમણું વાજબી: બધી વસ્તુઓ જમણી બાજુએ ગોઠવાયેલ છે
- વસ્તુઓ વચ્ચે જગ્યા: વસ્તુઓ સમાનરૂપે લાઇનમાં વિતરિત કરવામાં આવે છે

સમૂહ ચર્ચા
- જો આપણે વાજબીતાને વચ્ચેની જગ્યામાં બદલીએ તો શું થાય?
- તે ડિફોલ્ટ સંરેખિત ડાબી સેટિંગ સાથે કેવી રીતે તુલના કરે છે?
- તમે આ સેટિંગ્સનો ઉપયોગ શેના માટે કરશો?
ઓરિએન્ટેશન સેટિંગ પંક્તિમાં વસ્તુઓ કેવી રીતે મૂકે છે તેનું નિયંત્રણ કરે છે. બે સંભવિત મૂલ્યો છે:
- આડું (મૂળભૂત): વસ્તુઓ આડી રીતે નાખવામાં આવે છે
- વર્ટિકલ: વસ્તુઓ ઊભી રીતે નાખવામાં આવે છે

સમૂહ ચર્ચા
- વર્ટિકલ લેઆઉટ ક્યારે શ્રેષ્ઠ કામ કરશે?
- સ્ટેક લેઆઉટ અને વર્ટિકલ ઓરિએન્ટેશનનો ઉપયોગ વચ્ચે શું તફાવત છે?
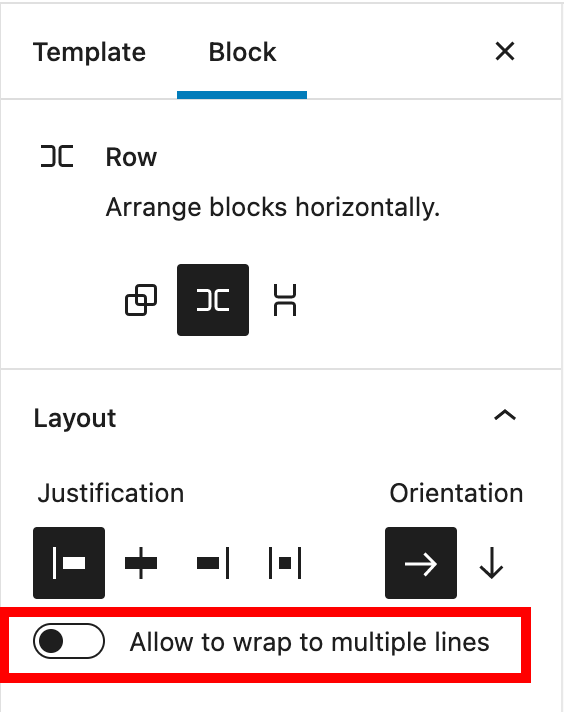
અંતિમ સેટિંગ એ ટૉગલ બટન છે જે કન્ટેન્ટ પંક્તિની આસપાસ લપેટી જશે કે કેમ તે નિયંત્રિત કરશે.
જો તમે ટૉગલને સક્ષમ કરો છો (તેને જમણી તરફ ખસેડીને), તત્વો આગલી લાઇન પર લપેટી જશે.
પંક્તિની આસપાસ આઇટમ્સ લપેટીને લપેટી સેટિંગને ટૉગલ કરો અને લેઆઉટ કેવી રીતે બદલાય છે તેની તુલના કરો.

સમૂહ ચર્ચા
- તમે કયા સંજોગોમાં બ્લોકને બહુવિધ રેખાઓ પર લપેટવાની મંજૂરી આપશો?
પાઠ સમેટો
ઉપર દર્શાવેલ કસરતો અને મૂલ્યાંકન સાથે અનુસરો.
